WordPress优化过程中,我们需要了解优化前后的结果,比如WordPress页面查询次数、加载时间和内存占用的具体情况,那么我们可以通过下面的方法,在页面中显示这几个数值,方便我们第一时间了解。
将下面的代码添加到当前主题的 functions.php 文件:
//显示页面查询次数、加载时间和内存占用 From wpdaxue.com
function performance( $visible = false ) {
$stat = sprintf( '%d queries in %.3f seconds, using %.2fMB memory',
get_num_queries(),
timer_stop( 0, 3 ),
memory_get_peak_usage() / 1024 / 1024
);
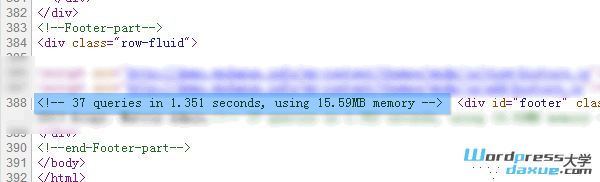
echo $visible ? $stat : "<!-- {$stat} -->" ;
}
然后可以在需要显示的地方,使用下面的代码进行调用:
<?php if(function_exists('performance')) performance(false) ;?>
performance的参数 false 表示在页面前端不显示,只在html源码中可见,如本文配图。如果你想在页面中直接显示,可改为 ture
如果你想在页脚加载,可以将下面的代码添加到 functions.php 该函数的下面(确保你的主题文件中包含 wp_footer() ):
add_action( 'wp_footer', 'performance', 20 );