缙哥哥最近都没有使用Gzip压缩,是因为发现开启这个压缩也是有学问的。服务器上设置、WordPress站点上设置还是插件上设置让我有所疑惑。通过几天的研究学习,总结并分享下如何将 WordPress 站点开启 Gzip 压缩以达到加快传输的目的。
文章目录
Nginx开启Gzip的方法
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
缙哥哥简单解释下,别问我为什么只解释Nginx,因为我就用这个!
第1行:开启Gzip(这是缙哥哥唯一不借助翻译就能看得懂的) 第2行:不压缩临界值,大于1K的才压缩,一般不用改 第3行:buffer,就是,嗯,算了不解释了,不用改 第4行:用了反向代理的话,末端通信是HTTP/1.0,有需求的应该也不用看我这科普文了;有这句的话注释了就行了,默认是HTTP/1.1 第5行:压缩级别,1-10,数字越大压缩的越好,时间也越长,看心情随便改吧,缙哥哥用的是6. 第6行:进行压缩的文件类型,缺啥补啥就行了,JavaScript有两种写法,最好都写上吧,总有人抱怨js文件没有压缩,其实多写一种格式就行了。不过你要考虑自己的CDN之类的,如果静态文件已经丢出去了,也就没必要了! 第7行:跟Squid等缓存服务有关,on的话会在Header里增加"Vary: Accept-Encoding",我不需要这玩意,自己对照情况看着办吧 第8行:IE6对Gzip不怎么友好,不给它Gzip了
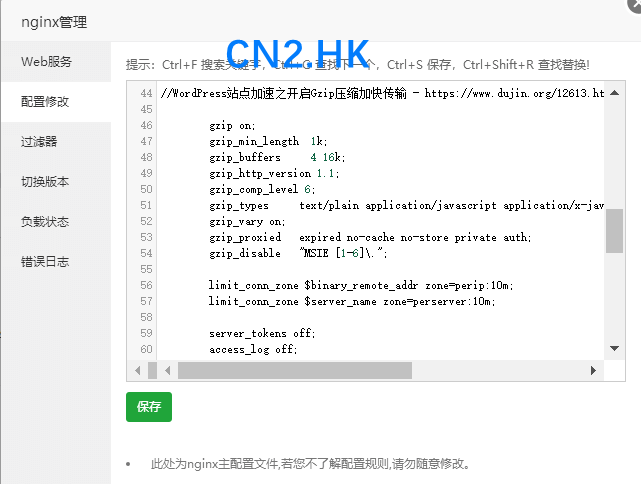
值得一提的是,如果你是使用宝塔面板,那么它已经默认给你开启了Gzip压缩功能,如下图所示:
Apache开启Gzip的方法
首先确保你的 Apache 已经加载了 mod_deflate 模块,然后在 httpd.conf 代码中加载以下代码:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/json application/x-httpd-php application/x-javascript
</IfModule>
如果你没有权限修改你的主机,你也可以将以上代码复制到网站根目录的 .htaccess 文件。
PHP开启Gzip的方法
如果修改 Apache httpd.conf 文件无效,则可以通过修改 PHP 的 php.ini 方法:
打开 PHP 目录下的 php.ini 文件,找到 zlib.output_compression = Off,改成 zlib.output_compression = On,再把 ;zlib.output_compression_level 前面的;去掉,后面的-1改成1—9的值,1的压缩比率最低,建议取5。这样便可以实现所有 PHP 页面的 gzip 效果。
如果无法修改 php.ini 文件,则可以在需要 gzip 压缩的 PHP 文件头部加入:
if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) {
ob_start('ob_gzhandler');
}else{
ob_start();
}
既可以实现该 php 页面 gzip 压缩。
WordPress开启Gzip的方法
如果上述方法都无效,则将下面的代码复制到当前主题的 functions.php 文件中也可以实现 WordPress 整站 gzip 压缩:
//WordPress站点加速之开启Gzip压缩加快传输 - https://www.dujin.org/12613.html
add_action('init', 'wpjam_gzip_compression');
function wpjam_gzip_compression(){
if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) {
ob_start('ob_gzhandler');
}else{
ob_start();
}
}
htaccess开启Gzip压缩
编辑站点根目录 .htaccess 文件,在最后面加上一下三种代码中的任意一种。
代码一
php_value output_handler ob_gzhandler
代码二
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/gif A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/png A2592000
ExpiresByType image/x-icon A2592000
ExpiresByType application/x-javascript A604800
ExpiresByType text/css A604800
</IfModule>
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css image/gif image/jpeg image/png application/x-javascript
</IfModule>
代码三
php_flag zlib.output_compression On
php_value zlib.output_compression_level 6
WordPress插件开启Gzip的方法
这里就有很多可以开启Gzip的插件了,缙哥哥随意举几个亲自尝试的例子,具体适用与否需要自己尝试。
WP Super Cache插件
如果你的 WordPress 已安装 WP Super Cache 缓存插件,可以在 WP Super Cache 设置 → 高级选项中勾选 Compress pages so they’re served more quickly to visitors.(Recommended) 一项,这样也可以开启Gzip压缩,想必很多人都见过,缙哥哥就不截图了!
WP Performance插件
如果你使用的是 WP Performance 插件,那就更简单了,直接在插件设置主页勾选
Gzippy插件
如果你使用的是 Gzippy 插件,启动插件即可。
index开启Gzip的方法
通过修改 WordPress 根目录 index.php 文件开启Gzip压缩,这是缙哥哥认为最愚蠢的办法!
为什么呢?众所周知,WordPress的更新换代好比换内裤,三天两头更新。更新一次你就得改一次,你说是不是最愚蠢的办法?但是,如果上方的你都不行的时候,倒是不妨使用这个方法试试!
进入 WordPress 网站根目录,修改 index.php 文件,找到
define(’WP_USE_THEMES’, true);
在后面加上:
//WordPress站点加速之开启Gzip压缩加快传输 - https://www.dujin.org/12613.html
ob_start(‘ob_gzhandler’)
缙哥哥在上面加个地址,以免你忘了这句话什么意思。别忘了升级WordPress之后重新加回去!
Gzip使用注意及说明
- 如果在 .htaccess 文件中禁止了 Gzip 功能的话,那在 php.ini 文件中开启后也需在 .htaccess 文件中开启 Gzip,否则没有效果。
- 开启 WordPress 的 Gzip 功能后,服务器将在页面传输前将页面压缩后传送,可以有效减少服务器的带宽使用,也可以加速页面下载。
- 另外请注意只能选择一种方式来开启 WordPress Gzip 压缩,否则有可能造成冲突,请谨记。
经过测试,采用服务器压缩要比使用 PHP 压缩要更快,而且压缩之后更小。所以最好的方法还是直接让 Apache 直接进行 gzip 压缩。如果无法修改 Apache 的 httpd.conf 文件,再尝试去修改 php.ini 文件,最终才是使用修改 php 文件以及 WordPress hook 的方法。——wpjam大神
Gzip测试方法
以下代码可通过运行cdm测试。
整个页面测试代码
curl -I -H "Accept-Encoding: gzip, deflate" "https://www.dujin.org/"
css通过Gzip压缩测试代码
curl -I -H "Accept-Encoding: gzip, deflate" "https://www.dujin.org/wp-content/plugins/wpjam-basic/static/style.css"
js通过Gzip压缩测试代码
curl -I -H "Accept-Encoding: gzip, deflate" "https://www.dujin.org/wp-content/plugins/wpjam-basic/static/script.js"
图片通过Gzip压缩测试代码
curl -I -H "Accept-Encoding: gzip, deflate" "https://www.dujin.org/wp-content/uploads/2019/01/wordpresszmm.jpg"
小于1K文件Gzip压缩测试代码
curl -I -H "Accept-Encoding: gzip, deflate" "https://www.dujin.org/wp-content/plugins/wpjam-basic/static/morris.css"